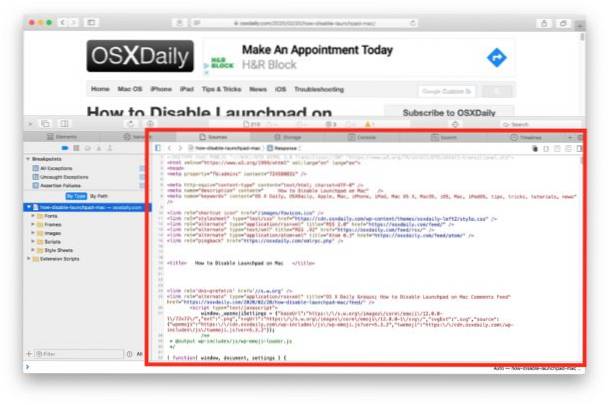
Puoi abilitare il menu extra in Safari selezionando "Preferenze" sotto Safari nella barra dei menu di OS X e quindi sotto il pannello "Avanzate" seleziona la casella di controllo che dice "Mostra menu Sviluppo nella barra dei menu. 'Questo contiene strumenti utili per gli sviluppatori. "Mostra sorgente pagina" ti mostrerà il codice sorgente della pagina HTML.
- Come si visualizza il codice sorgente di una pagina Web su un Mac?
- Come faccio a visualizzare il codice sorgente in Safari?
- Come faccio a visualizzare l'origine della pagina?
- Come copio il codice da un sito web?
- Come faccio a visualizzare il codice HTML in Safari su iPad?
- Come ottengo il menu Sviluppo in Safari?
- Come trovo il codice sorgente?
- Cos'è il codice sorgente di un sito web?
- Come si visualizza il codice HTML nel browser?
- È legale copiare il codice HTML da un sito web?
- Come copio il codice HTML e CSS da qualsiasi sito web?
- È legale copiare il testo da un sito web?
Come si visualizza il codice sorgente di una pagina Web su un Mac?
Opzione 1: in qualsiasi pagina web, vai a Sviluppo nella barra dei menu e seleziona Mostra sorgente pagina. Opzione 2: nella pagina web di cui desideri visualizzare il codice sorgente, premi contemporaneamente i tasti Opzione / Alt + Comando + U.
Come faccio a visualizzare il codice sorgente in Safari?
Visualizza il codice sorgente in Safari
Apri Safari. Vai alla pagina web che desideri esaminare. Seleziona il menu Sviluppo nella barra dei menu in alto. Selezionare l'opzione Mostra origine pagina per aprire una finestra di testo con l'origine HTML della pagina.
Come faccio a visualizzare l'origine della pagina?
Visualizza sorgente utilizzando Visualizza sorgente pagina
Fare clic con il pulsante destro del mouse sulla pagina e fare clic su "Visualizza sorgente pagina" o premere Ctrl + U per vedere l'origine della pagina in una nuova scheda.
Come copio il codice da un sito web?
Fai quanto segue:
- Seleziona l'elemento più in alto che desideri copiare. (Per copiare tutto, seleziona <html> )
- Fare clic con il tasto destro.
- Seleziona Modifica come HTML.
- Si apre una nuova finestra secondaria con il testo HTML.
- Questa è la tua occasione. Premere CTRL + A / CTRL + C e copiare l'intero campo di testo in una finestra diversa.
Come faccio a visualizzare il codice HTML in Safari su iPad?
Ora puoi usare vai su qualsiasi pagina web usando Safari mobile (e Chrome) sul tuo iDevice (iPhone, iPod o iPad), tocca l'icona Segnalibri quindi tocca il segnalibro Mostra sorgente pagina e si apre una nuova finestra che mostra il codice sorgente del pagina web.
Come ottengo il menu Sviluppo in Safari?
Se non vedi il menu Sviluppo nella barra dei menu, scegli Safari > Preferenze, fai clic su Avanzate, quindi seleziona "Mostra menu Sviluppo nella barra dei menu."
Come trovo il codice sorgente?
Come visualizzare il codice sorgente
- Firefox - CTRL + U (Significa premere il tasto CTRL sulla tastiera e tenerlo premuto. Tenendo premuto il tasto CTRL, premere il tasto "u".) ...
- Internet Explorer: CTRL + U. Oppure fai clic con il pulsante destro del mouse e seleziona "Visualizza sorgente."
- Chrome: CTRL + U. ...
- Opera: CTRL + U.
Cos'è il codice sorgente di un sito web?
Definizione. Il codice sorgente è un testo leggibile dall'uomo scritto in uno specifico linguaggio di programmazione. L'obiettivo del codice sorgente è impostare regole e specifiche esatte per il computer che possono essere tradotte nella lingua della macchina. Di conseguenza, i codici sorgente sono la base di programmi e siti web.
Come si visualizza il codice HTML nel browser?
- Apri il browser e vai alla pagina di cui desideri visualizzare l'HTML.
- Fare clic con il pulsante destro del mouse sulla pagina per aprire il menu di scelta rapida al termine del caricamento della pagina.
- Fare clic sulla voce di menu che consente di visualizzare la fonte. ...
- Quando si apre la pagina di origine, vedrai il codice HTML per l'intera pagina.
È legale copiare il codice HTML da un sito web?
Per riassumere gli aspetti legali della copia del design di un sito Web: non è possibile duplicare elementi protetti da copyright come immagini, testo o codice sorgente. È illegale utilizzare il logo o il materiale registrato di qualcuno. ... Un sito web personalizzato ti dà la proprietà del tuo design unico e un altro sito non può copiarlo legalmente.
Come copio il codice HTML e CSS da qualsiasi sito web?
Ad esempio, puoi copiare gli stili ": hover", i selettori CSS e il codice HTML invece del solo CSS. A tale scopo, attiva l'opzione "Copia separatamente" per il codice HTML e gli stili al passaggio del mouse e attiva "Copia selettore CSS" nel menu a discesa "Opzioni".
È legale copiare il testo da un sito web?
A prima vista, potrebbe sembrare perfettamente legale copiare i contenuti da un sito web. Ma lo è? La risposta breve a questa domanda è "no", a meno che tu non abbia ottenuto il permesso dell'autore. In effetti, praticamente tutti i contenuti digitali godono delle stesse protezioni del copyright dei contenuti "offline" non digitali.
 Naneedigital
Naneedigital