- Come avvio Chrome con il debug remoto?
- Come eseguo il debug di un sito Web in Chrome?
- Come posso ispezionare un dispositivo remoto in Chrome?
- Cos'è il debug remoto?
- Come rimuovo il debug da Chrome?
- Come si attiva il flag di debug silenzioso in Chrome?
- Come eseguo il debug del mio browser?
- Come eseguo il debug di un URL?
- Come eseguo il debug di ASPX in Chrome?
- Come trovo gli strumenti per sviluppatori in Chrome Mobile?
- È Android WebView Chrome?
- Come faccio ad aprire gli strumenti di sviluppo in Chrome?
Come avvio Chrome con il debug remoto?
Debug remoto con Strumenti per sviluppatori di Chrome
- Esegui l'istanza di Chrome di cui esegui il debug in remoto con l'opzione della riga di comando di debug remoto: chrome.exe --remote-debugging-port = 9222 --user-data-dir = remote-profile. ...
- Passa alle pagine di cui intendi eseguire il debug.
Come eseguo il debug di un sito Web in Chrome?
Debug del tuo sito web con gli strumenti per sviluppatori di Chrome
- Nel browser Chrome, apri il sito di cui desideri eseguire il debug.
- Fare clic con il pulsante destro del mouse su un elemento di cui si desidera eseguire il debug. In questo esempio, stiamo analizzando un pulsante giallo.
- Fai clic su "Ispeziona".
Come posso ispezionare un dispositivo remoto in Chrome?
Sul tuo computer di sviluppo, apri Chrome. Vai a chrome: // ispeziona # dispositivi . Assicurati che la casella di controllo Rileva dispositivi USB sia abilitata. Collega il tuo dispositivo Android direttamente alla macchina di sviluppo utilizzando un cavo USB.
Cos'è il debug remoto?
In termini semplici, il debug remoto è il debug di un'applicazione che viene eseguita in un luogo diverso dall'ambiente locale. Questa operazione viene solitamente eseguita collegando l'applicazione in esecuzione in remoto con l'ambiente di sviluppo.
Come rimuovo il debug da Chrome?
Basta premere Ctrl + F8. In alternativa è possibile fare clic sul relativo pulsante accanto ai pulsanti che controllano il debugger. In questo modo l'esecuzione non si interromperà.
Come si attiva il flag di debug silenzioso in Chrome?
È una di quelle cose che mi lascio infastidire, invece di cercare una soluzione più permanente. Si è scoperto che era piuttosto stupido, poiché è abbastanza facilmente risolvibile. Scorri verso il basso e individua Abilita debug silenzioso e fai clic su Abilita. Riavvia Chrome e PRESTO, nessuna fastidiosa barra gialla!
Come eseguo il debug del mio browser?
Cromo
- Passaggio 1: apri l'applicazione nel browser web Chrome.
- Passaggio 2: apri la console per sviluppatori ispezionando la tua pagina web e seleziona la scheda sorgente o vai a Visualizza → Sviluppatore → Visualizza sorgente.
- Passaggio 3: imposta il punto di interruzione sul codice sorgente in modo simile a quello che abbiamo fatto nel browser Mozilla.
Come eseguo il debug di un URL?
URL di debug
- Vai a > SUPPORTO > Strumenti di diagnosi.
- Vai all'URL di debug.
- Inserisci l'URL di destinazione.
- Immettere l'IP del server Edge. Se l'URL che stai tentando di eseguire il debug non utilizza il protocollo di protezione (HTTPS), questo campo è facoltativo. ...
- Facoltativo: aggiungi le intestazioni della richiesta per modificare le condizioni di test.
- Fare clic su Invia.
Come eseguo il debug di ASPX in Chrome?
Utilizza la scorciatoia da tastiera "CTRL + MAIUSC + J" Fai clic con il pulsante destro del mouse sulla pagina di cui desideri eseguire il debug e seleziona "Ispeziona elemento"
Come trovo gli strumenti per sviluppatori in Chrome Mobile?
Android
- Abilita la modalità sviluppatore andando su Impostazioni > Informazioni sul telefono, quindi tocca il numero di build 7 volte.
- Abilita il debug USB dalle Opzioni sviluppatore.
- Sul desktop, apri DevTools, fai clic su altre icone quindi su Altri strumenti > Dispositivi remoti.
- Controlla l'opzione Scopri dispositivi USB.
- Apri Chrome sul tuo telefono.
È Android WebView Chrome?
No, Chrome per Android è separato da WebView. Sono entrambi basati sullo stesso codice, inclusi un motore JavaScript comune e un motore di rendering.
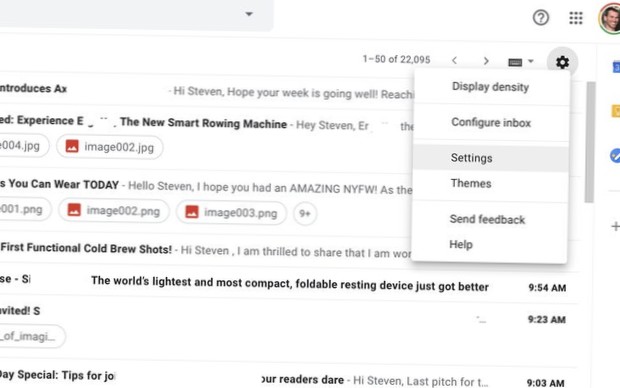
Come faccio ad aprire gli strumenti di sviluppo in Chrome?
Per aprire la console per sviluppatori in Google Chrome, apri il menu Chrome nell'angolo in alto a destra della finestra del browser e seleziona Altri strumenti > Strumenti di sviluppo. Puoi anche utilizzare la scorciatoia Opzione + ⌘ + J (su macOS) o Maiusc + CTRL + J (su Windows / Linux).
 Naneedigital
Naneedigital